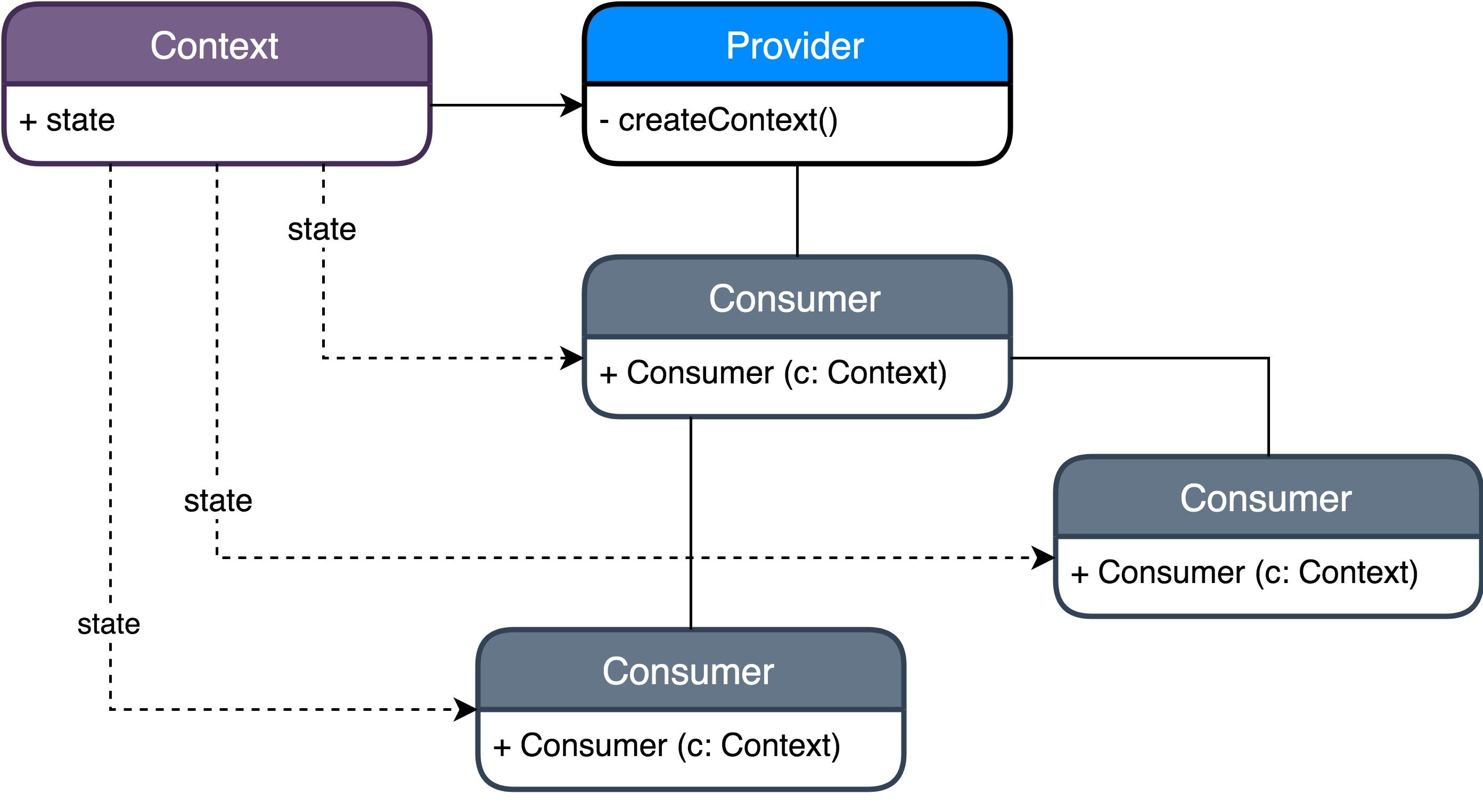
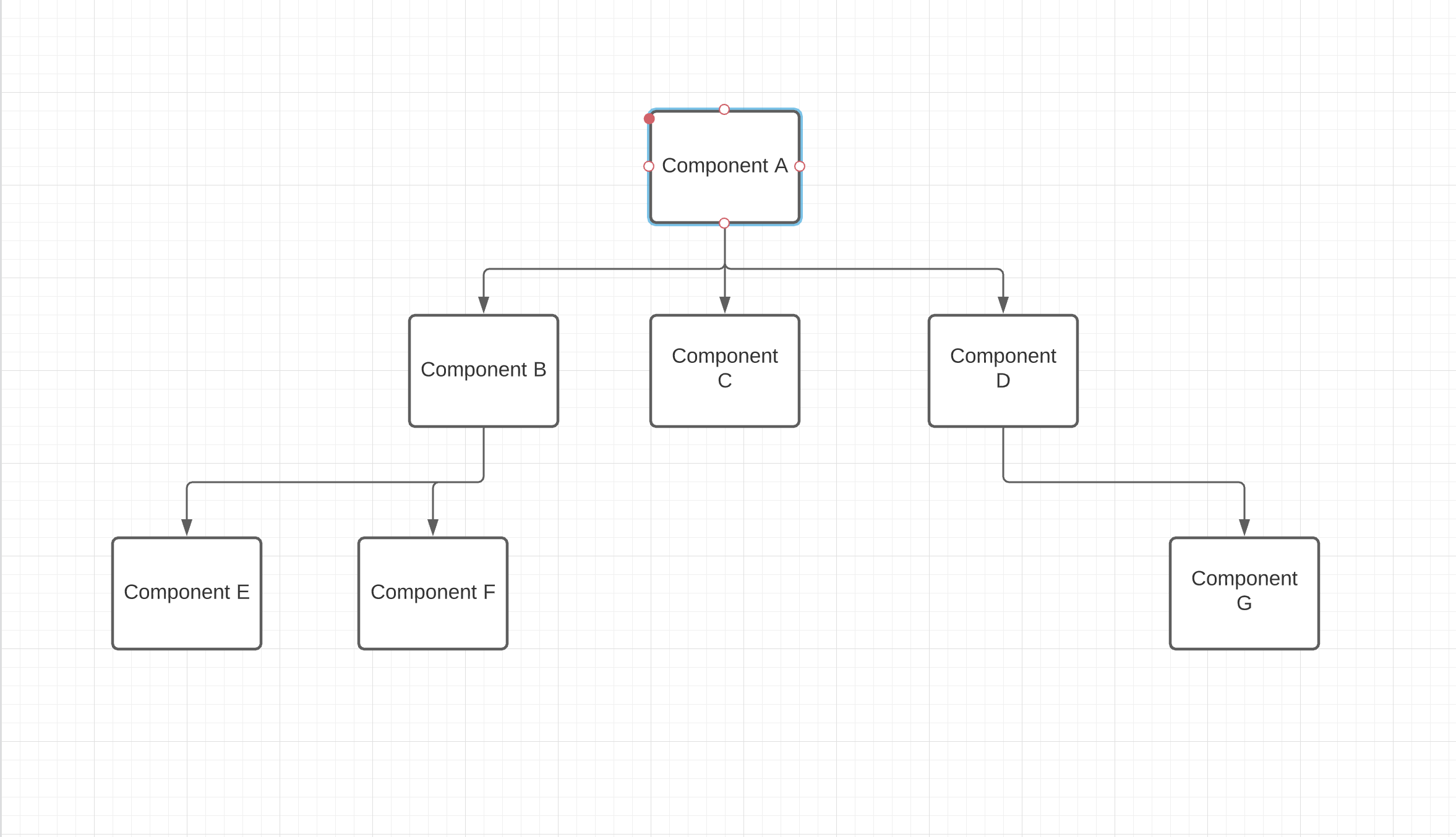
Web the idea is to create a simple organized structure that consists of three parts context, provider, and usage. Web the provider pattern is a design pattern commonly used in react to manage and share state or data across different parts of an application. Web the provider pattern uses a provider component that stores global data and distributes it through the application's component tree to consumers or custom. Lots of react libraries need to make their data pass through all your component tree. For instance, redux needs to pass its store and react.
Using the provider design pattern, we can prevent our application from prop drilling or sending props to nested components in a tree. Web the provider pattern is a technique in react that uses the context api to efficiently share and manage global state or data across multiple components without. Web server and client composition patterns. It is determined as the value passed to the closest somecontext.provider above the calling component in the. Web react — js provider pattern (context api details) | by anisur rahman | medium.
It is determined as the value passed to the closest somecontext.provider above the calling component in the. This give us a better. Web this article explores the application of established ui building patterns to the react world, with a refactoring journey code example to showcase the benefits. Web the provider pattern uses a provider component that stores global data and distributes it through the application's component tree to consumers or custom. Web usecontext returns the context value for the calling component.
For instance, redux needs to pass its store and react. The provider component accepts a value. Web first, the usecount custom hook uses react.usecontext to get the provided context value from the nearest countprovider. Web the provider pattern/context api makes it possible to pass data to many components, without having to manually pass it through each component layer. This give us a better. Here is an example of a context. It is determined as the value passed to the closest somecontext.provider above the calling component in the. Web server and client composition patterns. Web i have a react application, using multiple context providers to pass down data to components, similar to the following (simplified) code. Using the provider design pattern, we can prevent our application from prop drilling or sending props to nested components in a tree. This creates a structured approach that gives order to. Web the provider pattern in react is a design pattern used for managing and sharing application state or data across multiple components. Web every context object comes with a provider react component that allows consuming components to subscribe to context changes. Web the idea is to create a simple organized structure that consists of three parts context, provider, and usage. When building react applications, you will need to consider what parts of your application should be rendered on the server or the client.
Here Is An Example Of A Context.
Web react — js provider pattern (context api details) | by anisur rahman | medium. However, if there is no value, then we throw a helpful. The provider component accepts a value. Web usecontext returns the context value for the calling component.
Web The Provider Pattern Uses A Provider Component That Stores Global Data And Distributes It Through The Application's Component Tree To Consumers Or Custom.
Web this article explores the application of established ui building patterns to the react world, with a refactoring journey code example to showcase the benefits. Web first, the usecount custom hook uses react.usecontext to get the provided context value from the nearest countprovider. Web the provider pattern is a design pattern commonly used in react to manage and share state or data across different parts of an application. It is determined as the value passed to the closest somecontext.provider above the calling component in the.
When Building React Applications, You Will Need To Consider What Parts Of Your Application Should Be Rendered On The Server Or The Client.
Web the provider pattern in react is a design pattern used for managing and sharing application state or data across multiple components. Web the provider pattern/context api makes it possible to pass data to many components, without having to manually pass it through each component layer. Web the idea is to create a simple organized structure that consists of three parts context, provider, and usage. This give us a better.
Web In This Article, We Will Explore React Design Patterns And Examine How They Might Improve The Development Of React Applications.
Web we eventually settled on a technique that makes use of a component that uses a react context and provides a hook to subscribe to the data being loaded. Web i have a react application, using multiple context providers to pass down data to components, similar to the following (simplified) code. For instance, redux needs to pass its store and react. Web the provider pattern in react is a design pattern that leverages react’s context api to create a structured way of managing and passing data through your.